選擇和品牌一致的顏色、導(dǎo)航菜單欄用對比色�、不要同時用大量紅色和綠色…… 今天這篇好文,科普了8個簡單實用的網(wǎng)頁配色要點����,一起來收�����!
喜好不同��,有人喜歡單色也有人喜歡鮮艷的配色����,解決的方法也隨著喜好變化��,在挑選顏色時要進(jìn)行深刻的檢討����,并不是因為顏色看起來很棒所以選它、而是要在設(shè)計的戰(zhàn)略性上考慮���,約束自己的個人情感����。
這個筆記�����,主要講述的是網(wǎng)頁制作的配色選擇的八個要點。
01. 決定品牌形象
在很多建設(shè)網(wǎng)站的理由中���,傳遞出特定的感情這一信息是很常見的�����。所以在這時���,選擇好顏色就顯得尤為重要。你想傳遞出什么樣的感情����,不用通過閱讀內(nèi)容,用戶都能很好的理解��。
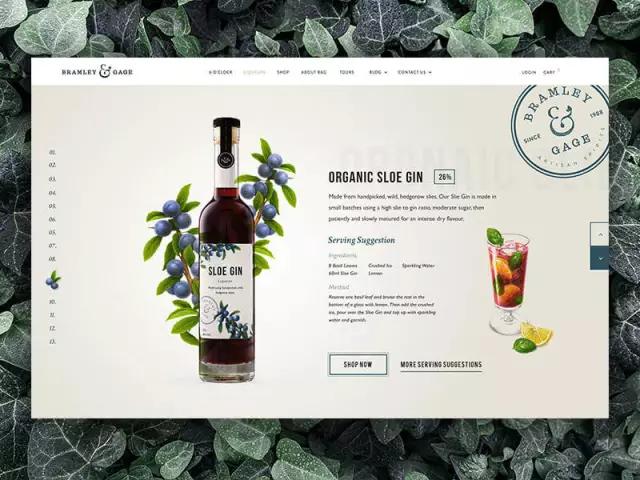
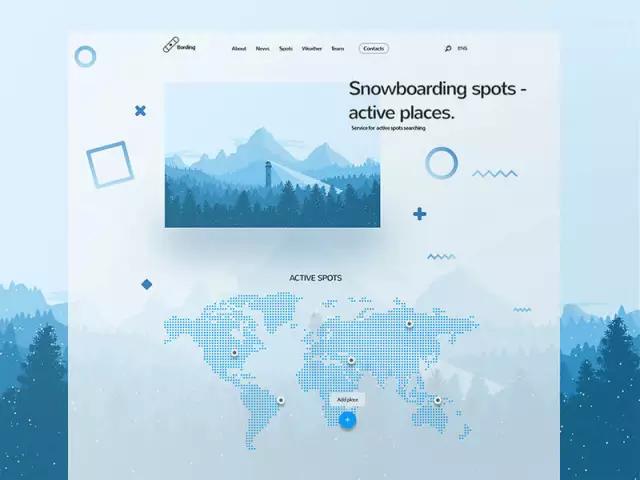
在以生態(tài)為基礎(chǔ)的公司的網(wǎng)站上����,配色的靈感就來自于自然;如果是以銷售玩具為主的公司��、就需要選擇有趣��,鮮艷的配色���。每一個被使用的顏色��,在它背后所包含的意義是十分重要的�。
在品牌推廣時使用的顏色要和公司LOGO設(shè)計的顏色要是相同的�����,這一點非常重要�。對于網(wǎng)頁設(shè)計師來說,在線銷售的銷售額增加����,讓人聯(lián)想到什么樣的傳統(tǒng)或者概念,如何利用有效果的照片都是值得思考的一件事情����。
雖然有很多種方法可以讓用戶在網(wǎng)頁上進(jìn)行購買時也能獲得和在實體店一樣的感覺,但網(wǎng)站的運營者則需要讓網(wǎng)頁設(shè)計師也注意到這一點�����,革新的新型網(wǎng)頁也同樣�����,或者說可以獲得在這之上的購物體驗。
最終的目標(biāo)����、就是給用戶提供舒適的感覺。因此����,在更新最新信息的時候,一定要注意要具有統(tǒng)一的品牌意識�����。
02. 決定你要傳遞的信息
給消息使用華美的顏色�����,或者讓它變得特別有吸引力���,在單獨比較的時候又有獨特的魅力����,給用戶提供這樣有趣的體驗�����。如果你已經(jīng)知道你面向的是那些用戶、考慮它們的喜好就不是很難�、這也算是一個非常好的消息了�。
03. 直觀的導(dǎo)航菜單欄
當(dāng)你看到一個網(wǎng)站的時候,或許你會有很多很棒的點子�,但你也需要遵守導(dǎo)航菜單的一些規(guī)則。用戶是一個接一個����、按照順序直觀的去觀看的,除去基本的動作之外�,要防止出現(xiàn)讓用戶感到迷惑的動作。
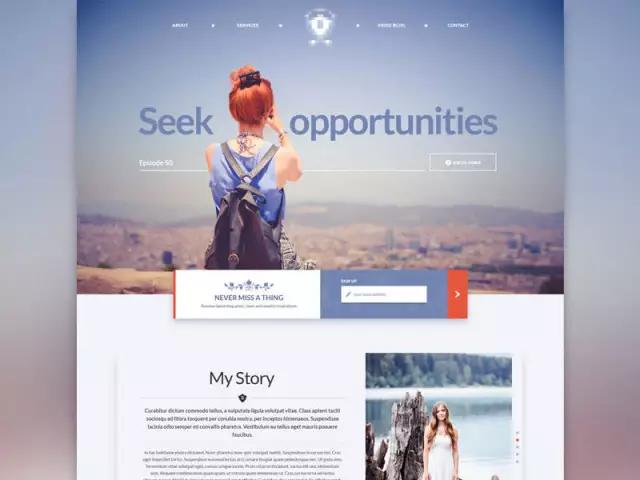
想引導(dǎo)用戶到達(dá)特定的區(qū)域�����,有好幾種視覺效果可供選擇�����,用配色方案來凸顯出對比效果就是典型的方法���。利用對角線上的布局����,被稱為對角線平衡(英: Diangonal Balance)、它特別慣用于從上到下的布局����、我們可以在右上角的基本設(shè)定菜單中找到它,這在歐洲和美國的網(wǎng)頁中經(jīng)常用到的技術(shù)�����。
利用相反的配色����,讓每個選項的層次感凸顯出來,用戶在這些項目中就知道可以點擊什么���。
04. 決定什么是重點
用戶可不知道�,你有什么重要的情報和消息�。在這種情況下你就需要在屏幕的中間,使用鮮艷的顏色來告訴它們�����。這么做的話�����,用戶就會嘗試著優(yōu)先去看這一部分。
為了讓用戶去關(guān)注它們�,也有用白色背景上使用黑色文字這樣布局的網(wǎng)站。為了打破單調(diào)的外觀��,如果你利用了強調(diào)色�,那將變得非常簡單�����。也有這樣的原因����,為了表現(xiàn)出文本和超鏈接、使用非常鮮艷的顏色�����,這也是現(xiàn)在非常流行的設(shè)計趨勢����。
05. 考慮信息的重要性
在網(wǎng)站中、我們希望將【注冊】或者【購買】這樣的要素突出�。而類似【取消】這樣的按鈕則希望用戶盡可能的不去注意到它�,因為它們并不是主要的要素�����、用一些通常的設(shè)置來控制它們就可以了���。
我們可以用字體很小的文字或者和照片顏色相接近的自然的配色來設(shè)計按鈕���,從而讓用戶不去注意【取消】。如果將原本在右上角的【注冊】按鈕放在屏幕的正中間���,那它所達(dá)成的效果也自不必說����。通過調(diào)整按鈕的大小���,以及明確的寫出它們的做用��,用戶就能很準(zhǔn)確的理解你所表達(dá)的意思�����。
同時���,為了突出主要要素按鈕����,你需要去注意它們的大小和顏色的對比�����,這樣可以防止用戶忘記按下按鈕���。
06.考慮圖片的顏色
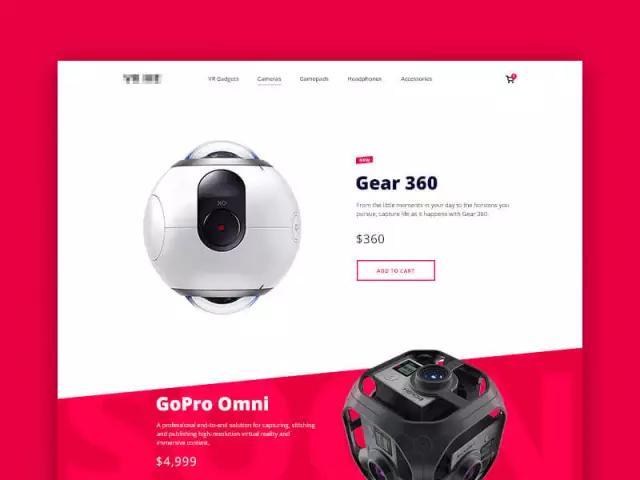
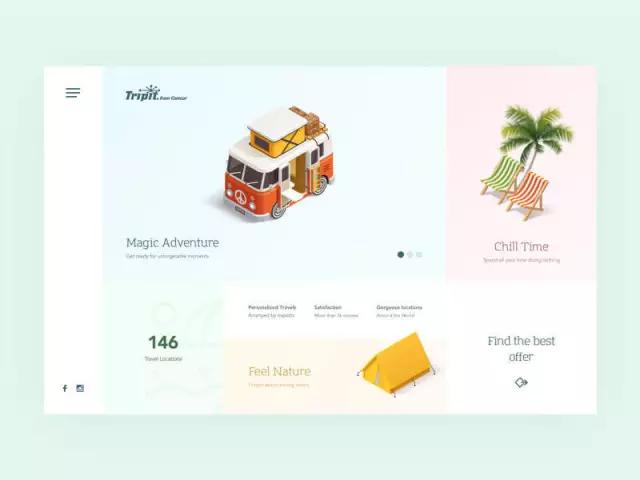
為了給用戶界面提供更加亦可賽艇的體驗,你也可以將配色同圖片相結(jié)合���。從填滿整個屏幕的背景圖���、到你想出售的的產(chǎn)品的縮略圖、將它們考慮到構(gòu)圖之中�,將用戶的視線集中起來。(例圖的配色和那些OX□Δ讓我差點將它當(dāng)成了PS4的宣傳網(wǎng)頁)
事實上����,更加專業(yè)、精致大氣的網(wǎng)站上��,紅色和綠色還有藍(lán)色最好不要使用。由單色制作出來的網(wǎng)站�,信息的傳遞往往會更好,這也作為一個特殊的效果����,被很多網(wǎng)頁設(shè)計師所采用。
07. 限制使用顏色的數(shù)量
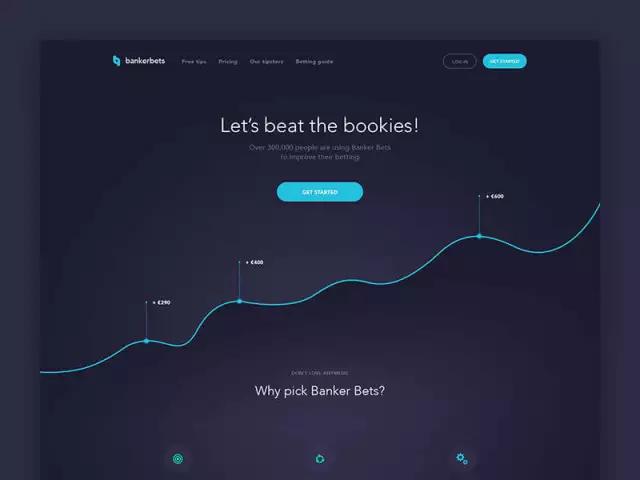
如你所見����、有些用戶的眼睛是弱視的,而有些則是什么顏色都看不見的��。而大多數(shù)情況下�,色盲中紅綠色盲居多,如果你的設(shè)計作品中運用了大量的紅色和綠色��,就會讓它們感到混亂�。
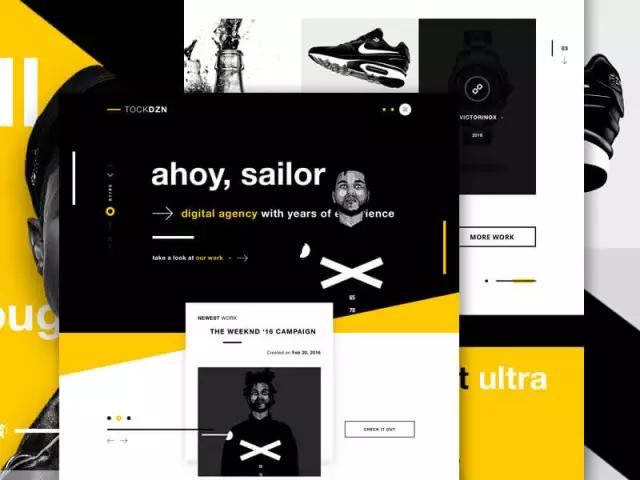
從這個設(shè)計師可以看出、在這個界面設(shè)計中它是以大量的紅色作為主要要素�����,這樣就可以避免紅色和綠色難以區(qū)分這一問題��。
08. 決定什么是最重要的
例如代表國家或者宗教的符號�,顏色所代表的意思��,因為各地的文化不同而不同�����。作為設(shè)計師���,首先應(yīng)該了解自己所面向的用戶是那一類、在考慮配色的時候���,應(yīng)當(dāng)要考慮到這些問題����,從而確保傳達(dá)出的意思不會被誤解��。
有時�����、顏色的意思相近(在中國紅色代表幸運(英: Luck)�,在美國則代表了愛(英: Love))就顯得不是那么重要�,但像白色或者黑色這樣因為宗教的原因而導(dǎo)致的意思不同,就會將你的設(shè)計從整體上破壞��,這一點請務(wù)必注意。
最后
正如我們這次所看到的�、理解配色的意思是十分重要的。不管是創(chuàng)建一個直觀的界面��、還是將它利用在品牌上�����,您都可以準(zhǔn)確的傳達(dá)出它的意思�����。正確的利用顏色�����,就好像魔法一般����,將你的設(shè)計準(zhǔn)確的反映出來。
如果想要了解顏色的意思�,則需要長時間的學(xué)習(xí),當(dāng)然這也會更好的讓用戶了解到你的設(shè)計作品中所包含的趣味���。